Ben Harrison
User Interface & Front End Development Portfolio

AutoBook Scheduler
AutoBook is a tool, for the automotive industry, for scheduling service appointments. For this project I was responsible for the user-interface design, many aspects of the front-end development, and assisting with the back-end development of web services.
Technology
- User Interface Design
- JavaScript, jQuery, JSON
- ASP.NET C# WebMethods
- MSSQL Stored Procedures
- HTML, CSS
Typography
Gotham, Droid Sans

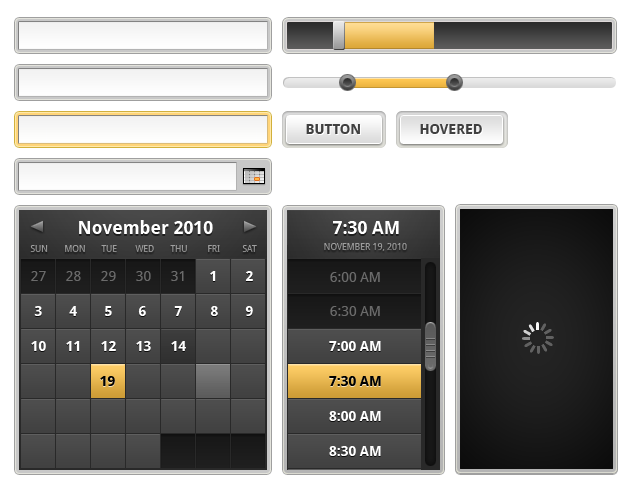
AutoBook UI Skin
In a world before Bootstrap I created this custom skin to standardize the style of a web application I was working on. All design elements were created in Photoshop, and the code was implemented by creating a standalone css file to override default-styles in from a standard jQueryUI theme.
Technology
- Javascript, HTML, CSS
- jQuery UI (calendar, sliders)
- Custom ASP.NET Web Controls
Typography
Droid Sans

Personal Trainer Scheduler
At Lifestyle Family Fitness I had the opportunity to help develop an in-house application for managing personal trainer schedules. I was responsible for user interface, front-end development, and consuming back-end WCF Services.
Technology
- Application Development
- User Interface & Usability Design
- JavaScript, jQuery, JSON, HTML, CSS
- ASP.NET MVC C#
- Service-Oriented Architecture
Typography
Futura, Web-safe fonts

My Lifestyle
Lifestyle Family Fitness had a private customer portal that allowed members to track their workout progress. The technology behind this was impressive, but the design and implementation needed a lot of attention (it had a blue web 2.0 and/or Windows XP theme going on). As an ongoing side project I created design comps to explore new ideas. This included aggregating pre-existing data from blogs, social media, and personal training videos, and bringing them all together in one cohesive, on-brand, package.
Typography
Futura, Tungsten

Dribbble Streetball
Streetball is a side project I created in 2012 to experiment with data from the dribbble api. I expanded on their basketball theme by pairing two players up against one another and analyzing their “stats”. There really is no clear winner, as this is intended just for friendly competition. But as you can see in the screenshot, I just got schooled by a legend.
Technology
- Javascript
- jQuery & various plugins
- JSON, AJAX
- HTML/CSS
Typography
Futura, Gotham

Customer Service Scheduler
An online service allowing customers to schedule vehicle service appointments.
Technology
- ASP.NET C#
- User Interface Design
- JavaScript, jQuery, JSON
- HTML, CSS
Typography
League Gothic, Web-safe fonts

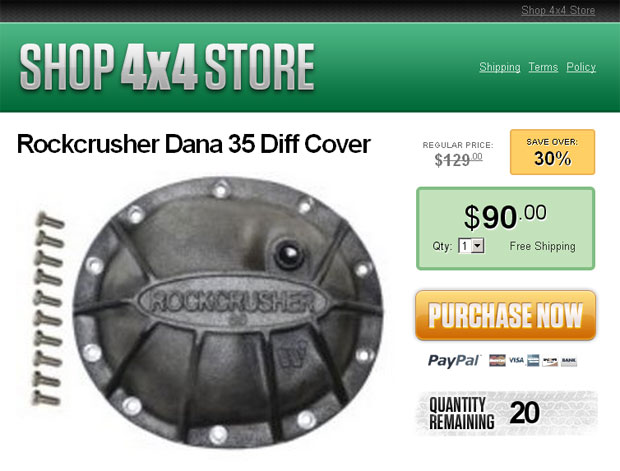
Daily Deal eCommerce Store
The one item at a time business model is an interesting, and relatively uncommon ecommerce convention. While there are a few popular sites using this concept, finding existing software that provided similar functionality while also meeting certain unique business requirements wasn’t so easy. This custom solution was designed to meet current client requirements, but also be flexible enough to support future business decisions.
Technology
- WordPress and CodeIgniter Combination
- PHP, MySQL, JavaScript, jQuery
- PayPal API
- Less.js - Themable UI
Typography
Tungsten

Pizza Plus Public Web Site
The second of two major redesigns I had done for the public Pizza Plus site was designed with several goals in mind. It had to be clean, practical, and dead simple for customers to use. But most importantly the front-end code had to be versatile enough to seamlessly support online ordering, when it became available. The idea was to be able to jump between servers and subdomains while maintaining a consistent user experience. The template could easily be migrated to any other CMS or back-end system.
Technology
- Custom XHTML (Strict) / CSS Template
- Grid-based CSS Layout
- ExpressionEngine / CodeIgniter Combination
Typography
Whitney, Futura

Daily Prize Game
The Pizza Plus daily prize game was completely re-written to resolve some flaws in the previous (and very popular) prize game. Users could cheat the system by deleting their cookies, and web admins could not modify the prizes or odds.
My version was created with Flash and ActionScript 3, but relied on a server-side solution to handle game logic and log gameplay attempts. Through the admin panel an unlimited number of prizes could be created, and their corresponding odds and availability could be easily modified.
Technology
- Adobe Flash - ActionScript 3
- PHP, MySQL, XML
- Adobe After Effects
Typography
Futura
Point of Sale Reporting Application
Designed to integrate with the company Point of Sale system, this application provided real-time reports based on custom business logic.
Technology
- CodeIgniter MVC PHP Framework
- XAMPP Windows Server
- Microsoft SQL Server 2005
- JavaScript (jQuery)
- Ajax / JSON Web Services
- Private LAN & VPN accessible
Typography
Gotham, Web-safe fonts

Pizza Plus Employee Site
A back-end, employee only, site was created as kind of a central hub for other projects; the public web site, company resources, etc. This served as a location to retrieve submitted forms, and administer different web applications.
Technology
- Integrates with Public Website
- CodeIgniter Framework; PHP & MySQL
- Custom XHTML (Strict) / CSS
- Blueprint CSS Grid Framework
Typography
Gotham, Web-safe fonts

FreightCenter Software Projects
My responsibilities at FreightCenter revolved almost entirely around development; building new features, and maintaining an existing code base. Whenever I designed something it was typically in the sense of architecting and planning new software solutions.
For overall user interface and graphic design strategy I coordinated heavily with our talented Creative Director, Justin Langley. He’s mostly responsible for what you see in the application screenshot. I contributed design feedback and handled most of the implementation.
Technology
- .NET C# - Web, Background, Internal Tools
- MSSQL - Stored Procedures, Database Design
- Services - WCF, REST, ASMX
- Various Reports
- ASP.NET - MVC4 & Webforms for legacy apps
- Bootstrap 2/3 Integration with Custom Design
- JavaScript, jQuery, JSON, HTML, CSS

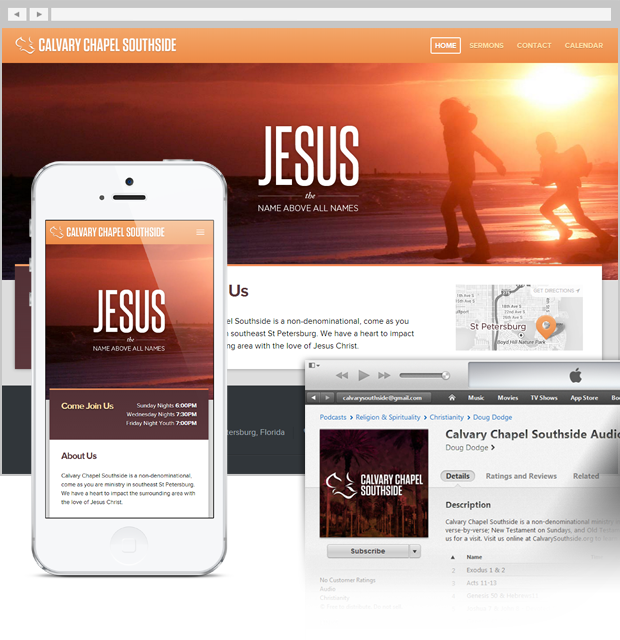
Calvary Chapel Southside
For my local Church, Calvary Chapel Southside in St Petersburg, FL, I volunteered to serve most of the web and technical needs. This included a variety of roles such web design & development, podcast recording & publishing, graphic design, database management, networking, computer maintenance, et al.
Technology
- ASP.NET MVC
- Rapid UI Implementation
- Bootstrap 3, Resonsive Web
- Caching and CDN Optimizations
- RSS Parser
- iTunes Podcast
Typography
Proxima Nova, Tungsten

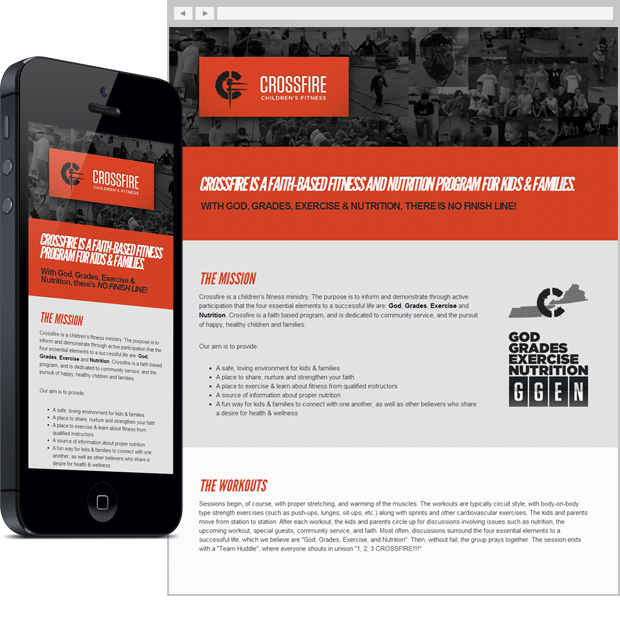
Crossfire Fitness Ministry
CrossFire Fitness is a ministry that my wife and I both strongly believe in. Based out of Bristol, VA they provide a great opportunity for the local youth to begin and pursue a healthy lifestyle. All of this is done free-of-charge, and is centered around honoring Jesus Christ.
I was honored to volunteer my time to build a website and help further establish their web presence. One of my favorite parts of this project was creating the background collage from their Facebook photos.
Technology
- Brand Refinement & Enhancement
- Responsive Website
- Bootstrap 3, HTML, CSS, Javascript, PHP
Typography
Tungsten, League Gothic

UI Flippers
The “flippers” were a UI control I created to style prominent numbers where appropriate. The design was created in Photoshop, and implemented as a multi-layer HTML/CSS control. Characters were dynamically inserted underneath a transparent PNG.
Use-case Scenarios
- Dashboard Clock
- Report Summaries
- Air Traffic Control style display
- Blog datestamp
Technology
- Photoshop, HTML, CSS
- ASP.NET Web Control
Typography
Tungsten, League Gothic, et al.

Ministry Logos
Over the years I have created quite a few design resources for ministry use. Some of that included word mark logos and background graphics for on-screen music lyrics.
